 |
| 冬に咲く黄色い菊 |
各投稿を抜粋とサムネイル表示にする機能がテーマに付いていない場合、HTML編集で目的を達成することが出来ます。
利用させて頂いたサイトは、★ Blogger Busterです。
HTML編集のステップは次の通りです。
 |
| クリックすると拡大します |
- 現在のテーマのバックアップ
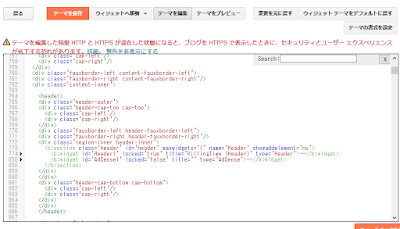
上記画面の右上にある「バックアップ/復元」をクリックして、バックアップを取ります。(この方法が全てのケースで有効とは限りませんので、必ずバックアップを取って下さい) - 「HTMLの編集」をクリックして下記画面を出します。

クリックすると拡大します - 上記画面内をクリックしてから、キーctrl+Fを押して右上に検索窓を出します。
そして、を検索します。2箇所あります。(それ以外の場合は、私は分かりませんので中止して下さい)2箇所目が編集対象となります。 - その2箇所目を次のコードで置き換えます。

クリックすると拡大します このコードは、上記のBlogger Busterサイト内でコピー可能です。
- 置き換え方の安全な方法は、上記コードをコピーした後で、
をカーソルでハイライトし、キーctrl+Vを押してペーストすることです。 - 置き換えましたら、「テーマの保存」をクリックして終了です。
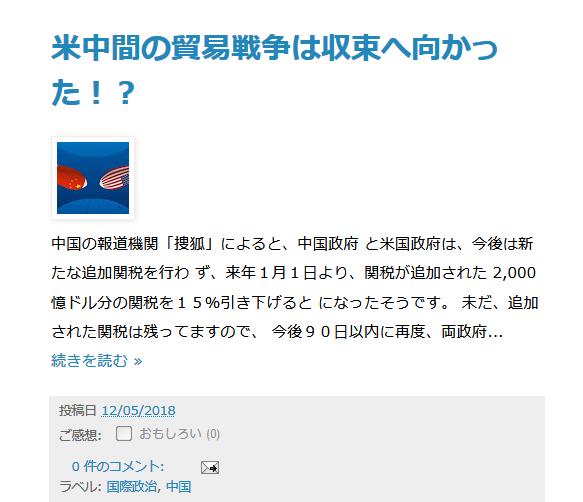
- ブログページ内の各投稿が左側にサムネイルで、その下に本文の始めの4行の文章だけが表示されます。下記の画面のようにです。
- 上記の画面のような結果にならなかった場合は、上記HTML編集画面の右上の「バックアップ/復元」をクリックして、バックアップを取って置いたXMLファイルを読み込んで、元のテーマ構成に戻して下さい。
私の単なる理解不足かもしれませんので、お出来になられた方がおりましたら、是非、お教え下さい(^-^;























0 件のコメント:
コメントを投稿